AI Overview
This article explains how feature flagging using Unleash enables safer and faster releases. It shows how teams can control feature rollouts without redeploying applications. It helps reduce risks and improve experimentation.
Feature flagging is a powerful and necessary practice for developers who need to do multiple tests quickly. But at the same time, there are multiple ways to use feature flags and they aren’t not all identical. So in this technical guide, D3V cloud-certified developers take a look at how you can leverage efficient feature flagging using Unleash.
What is Feature Flagging?
Feature Flags or Toggles give application developers the ability to change the functionality of an application at runtime without having to compile the code. Using feature flags, developers can enable/disable various functionalities by introducing feature flags in their code and execute statements related to features based on the value of the feature toggle.
Two of the most important advantages of using feature flags are:
Faster Development Cycles:
Feature flags are in essence, switches, that developers can use to turn certain features on/off and seeing the results without compiling the code. This help developers deliver and test new features in far less time, leading to overall faster development cycles
Limited rollout testing:
Feature flags can also be used to have more control over tests when deploying new features, through different forms of limited rollouts including A/B testing and canary deployments.
What is Unleash?
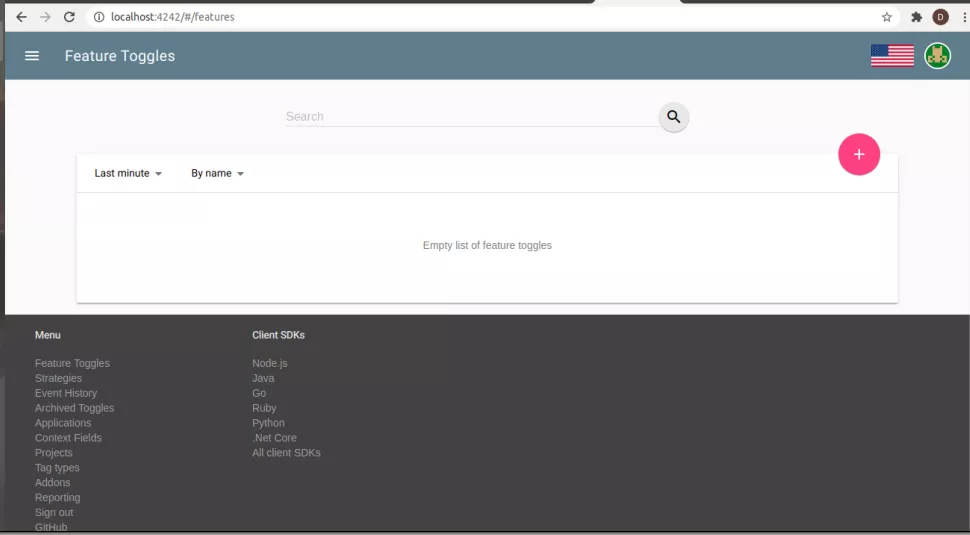
Unleash is an Open source feature flagging solution with built-in javascript which can help you create and manage feature toggles using REST API’s. Unleash server comes with a dashboard through which developers can easily create and enable/disable toggles from their browsers.
Unleash Vs LaunchDarkly: Which to Use?
As we said, there are multiple ways to use feature flags and LaunchDarkly is another. LaunchDarkly has more features overall. But at the same time, Unleash is a good option for companies who are strictly looking for software that is:
- Open-source
- And free-to-use
- And want to manage the necessary infrastructure
If this is you, then good news – Unleash is great! And even though LaunchDarkly wins in sheer features, Unleash does have some powerful benefits, including:
Free and open-source: Unleash has a free and open-source(Apache Licence 2.0) plan (in addition to paid plans) which means you are allowed to modify its features as needed.
It allows you to access its feature toggles through REST APIS, allowing Unleash to be used with any programming language of your choice.
Client libraries are available with Java, Node, Go, Ruby, Python, and .NET.
Comes with an easy-to-use UI dashboard that allows you to manage flags.
It also comes with a Docker image so it can be scaled horizontally by deploying it on Kubernetes.
It gives developers granular control when a feature flag is enabled/disabled with the help of various toggle types and activation strategies.
Using Feature Flags Using Unleash
Feature Flags are easy to get started with and can be created by using Unleash’s dashboard. Simply click on the plus (+) icon to create a feature flag.


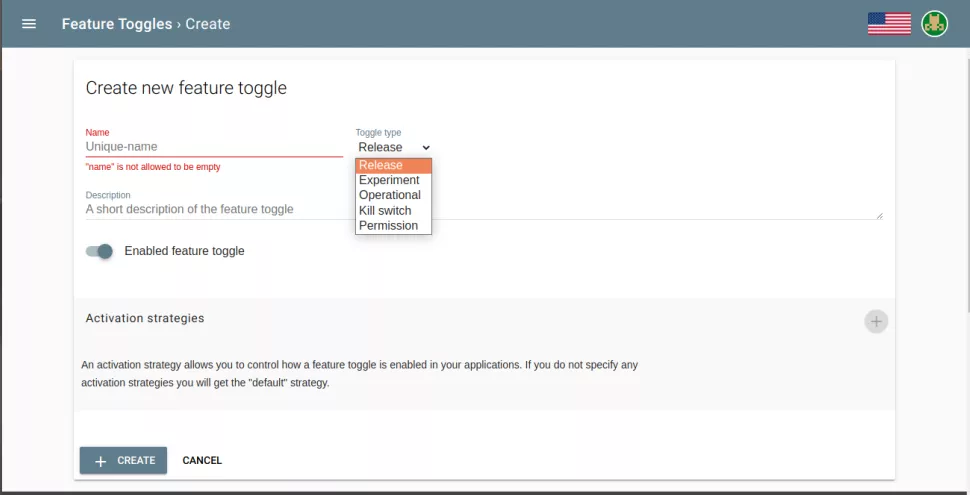
Name: Provide an appropriate name to the feature flag. Using a naming convention for flags would help you manage your flags across teams, which could avoid multiple users having the same name for the flag. One of the naming conventions to use could be applicationname.modulename.featurename.
Here’s an example: For an online restaurant ordering system, an appropriate flag name could be web.payments.cashondelivery. Here the app name is web which serves frontend, payments is the module, and cashondelivery is a feature which can be used to enable users to pay by cash when the order is delivered. When a feature has a wider scope you can then divide the feature in sub features, the flag name could be applicationname.modulename.featurename.subfeature
Description: Provide an appropriate description for other members of your team to know what the feature flag is used for.
Choosing a feature flag type: Unleash provides various feature flag types available from Unleash server 3.5:
- Release Toggles: This type of feature flag is suitable for Trunk based development. In trunk-based development all the developers commit to a shared branch called trunk. Release toggles allow adding incomplete features to the shared branch.
- Experiment Toggles: They are used to perform A/B Testing. The flag would evaluate either true or false based on the characteristics of the user. Different users with the same characteristics would fall under the same execution path in the control flow
- Operational Toggles: They are used for operational aspects of the system For instance, the restaurant system can disable cash on delivery payments in order to support contactless delivery due to the pandemic.
- Kill Switch: Kill switches can be used to improve performance by degrading systems functionality. Under high load less important features can be disabled and only the important ones should be returned to the user.
- Permission Toggles: These toggles are enabled/disabled based on the permissions available to the users.
Choosing Activation Strategies: Activation strategies give you granular control over which a user feature toggle should be activated for. Following activation strategies are available:
- default: With this strategy, toggle is enabled for all users.
- userWithId: Activated for users with IDs in the userIds list.
- gradualRolloutUserId: In a gradual rollout strategy, a feature will be available to a certain percentage of its subset of users. A user with an id will have consistent behavior once activated. This means a user falling under the category 10% of this strategy would also have its feature enabled for 20%.
gradalRollout - SessionId: This strategy is the same as gradualRolloutUserId, only difference being that this strategy is activated based on sessionID.
gradualRollout - Random: This strategy randomly enables feature toggle.
- flexibleRollout: flexibleRollout strategy is a combination of all the gradualRollout strategies.
- remoteAddress: This strategy enables a feature toggle if a request comes from a list of predefined IP addresses
- applicationHostname: The application hostname strategy activates a feature toggle for client instances with a hostName in the hostNames list.
Once you have finished filling in all the required information, you would’ve successfully configured your own feature flag.
Wrapping up…
Implementing feature flagging is a great technique for developers who need to test different features and functionality without deploying code each time. It’s an important step for companies looking to adopt DevOps and modernize their software development.
Getting started with feature flagging is also easy as companies can choose from two popular options: LaunchDarkly and Unleash. In this technical guide, we explored the fairly straightforward way of using feature flags with Unleash. Even the free and open-source plan of Unleash gives developers granular control over various feature toggle types and activation strategies enabling them to roll out and test new features rapidly.
If you’re interested in learning more about feature flagging with Unleash and how your company can modify the open-source platform to suit your needs better, get in touch with one of our cloud-certified engineers today for a free consultation.